Games
-

Amy’s World
- In active development
- Godot 4 / GDScript
- 2D and 3D
- Blender & Grease Pencil
- Procedural map generation
- Custom narrative backend
-

-

Amy Shifts Gears
- Playable Demo
- UE5 / C++ / Blueprint
- 3D
- Blender / Grease Pencil
- Low poly stylized look
- Niagara particles
- Lua-based story backend
-
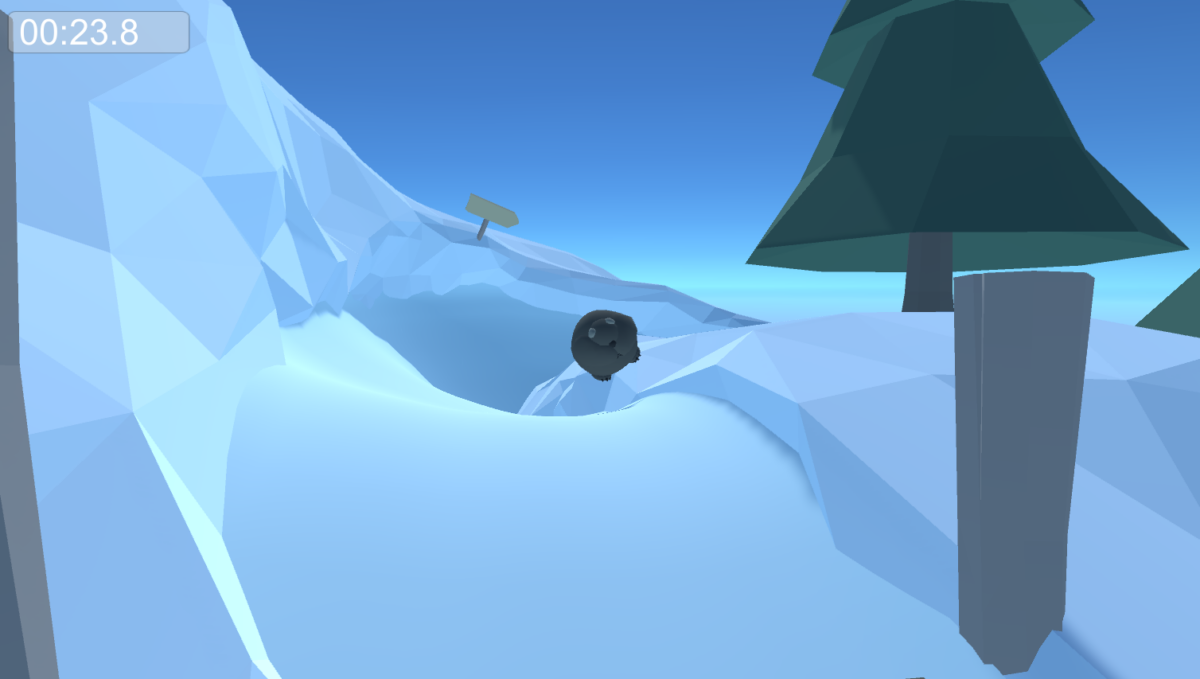
Tiny game #7: Ascent – my first game jam!
This is my submission for the GameDev.tv 2022 10-day Game Jam – first game jam ever. It’s been intense, but totally worth it! You can download a Windows executable (and the Unity source code, if you’re interested) at the above link, or play the game in your web browser by clicking on the image below: click on the image to open the game in a new window – webgl-enabled browser…
-

-

-

-

-

-

