Front Page Posts
-
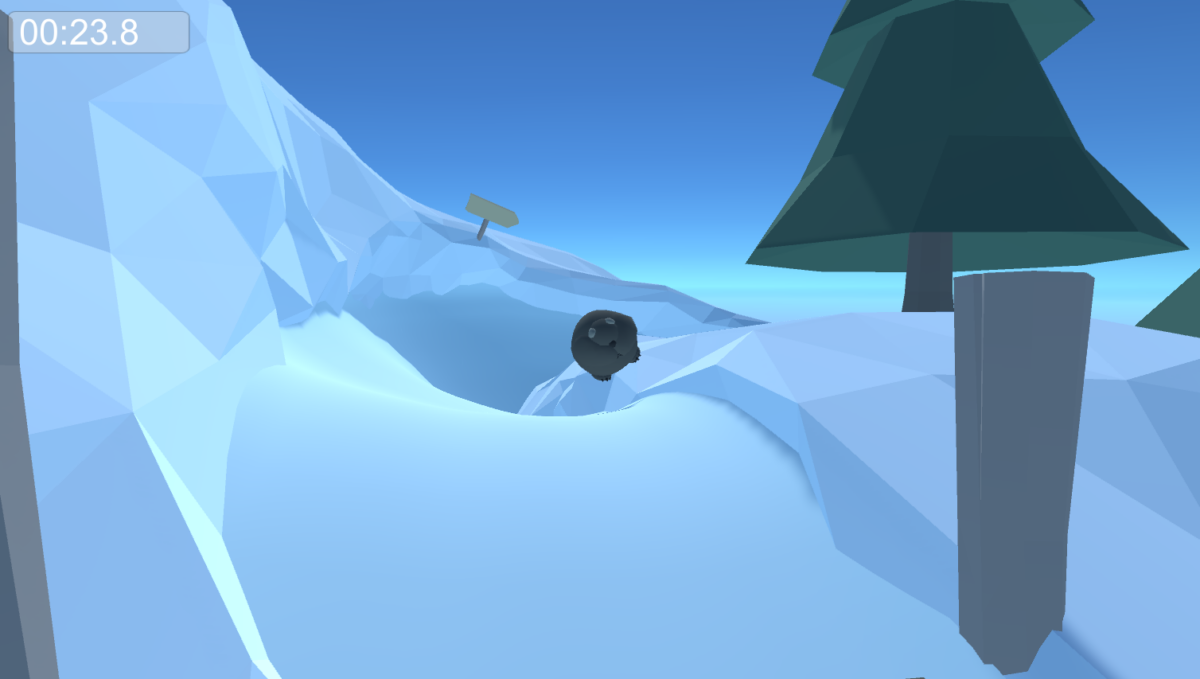
Tiny game #7: Ascent – my first game jam!
This is my submission for the GameDev.tv 2022 10-day Game Jam – first game jam ever. It’s been intense, but totally worth it! You can download a Windows executable (and the Unity source code, if you’re interested) at the above link, or play the game in your web browser by clicking on the image below: click on the image to open the game in a new window – webgl-enabled browser…
-

-

-

-

-
Interactive Illustrations
This is an idea I’ve been toying with for quite some time. Letting programming and painting meet somewhere in the neighborhood of illustration / animation / motion graphics / creative coding / games. There’s not much of a concept yet, it will take some trial and error, but a few central ideas are: each illustration should work as a stand-alone still imageI want to “add magic” by animating things (the…
-
Creating videos with Processing
Other than interactive live applications, Processing can can also be used to generate cool animations from frame sequences! It‘s not so hard, but you need to consider a few things. Randomness If your animation uses random values, be aware that random() creates different results each time the program is run. To make sure you always get the same good-looking frame sequence of your choice, use randomSeed(). Recording the frame sequence…
-
Red Panda Day
Today is International Red Panda Day! Since my comic‘s main character is (something similar to) a red panda, this is an important day to me! Here‘s a quick little sketch on the occasion: sleep tight, little panda!
-
Resonance
Ever since I started drawing, trying to understand how ‘real artists’ work and think, I was often surprised to learn about something I knew from my own profession! Even between two activities so apparently far apart as pure logic and abstract thinking on one side and making colorful marks with emotional impact on the other, one can find resonance. Here’s the shortlist of some of my obvious and not-so-obvious findings:…
-
Clara & Pong chapter 4 is done
page 72! A major milestone: chapter four of my comic “Clara & Pong” is done – 72 pages into the storyline. If you can read German, please head over to clarapong.com to check it out! Before moving on to drawing the final chapter, I thought it might be interesting to share some details about my process. Since this is – especially for a relative beginner like me – a massive…
