Projects
-

-

-

-

-
p5.js Animated Grid
So here’s a simple processing demo I did a while ago, ported to p5.js, a library allowing you to essentially write processing in JavaScript, using an HTML canvas! As you will see when running the demo, JavaScript performance is not really where you’d like it to be when doing animation 🙂 The JavaScript engine of your browser makes a huge difference here. I recommend running this in Chrome, it’s quite…
-
WebGL moon shader
Shows how to create a lit sphere with just one vertex and a custom shader. The demo creates a few point sprites and an animated point light circling around the “spheres”. Saves a lot of geometry! Of course, if the viewer moves with respect to the geometry, you still see the same texture. So it is perfect for rendering the moon, which always shows the same face to us. Open…
-
Animated IFS
This shows a combination of an IFS (iterated function system) and a particle system. In an IFS, points are attracted towards a fractal shape by iterating the positions over a set of affine transformations. The original algorithm starts with just one random point and plots its current position over a series of randomized transformations. In this example, I instead start out with a number of randomly distributed particles, which are…
-
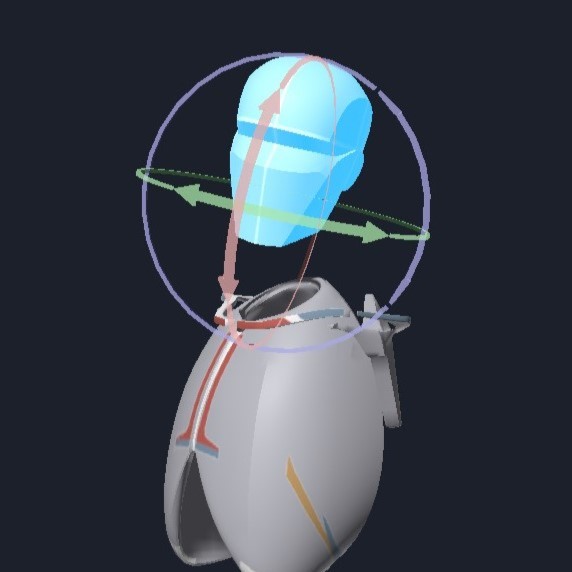
Articulated Structures Animation
Demonstrates how to implement articulated structures (i.e., things like trees or limbs) in processing. Uses processing.js to run in the browser. Push the big red button and see what happens! [popup url=”https://koljakaehler.de/static/jumpingBones.html” scrollbars=”no” alt=”popup” width=”600″ height=”600″]Run demo in a popup[/popup] Source code
-

-

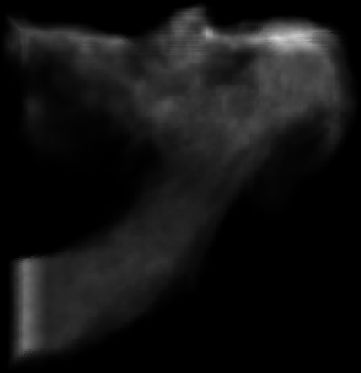
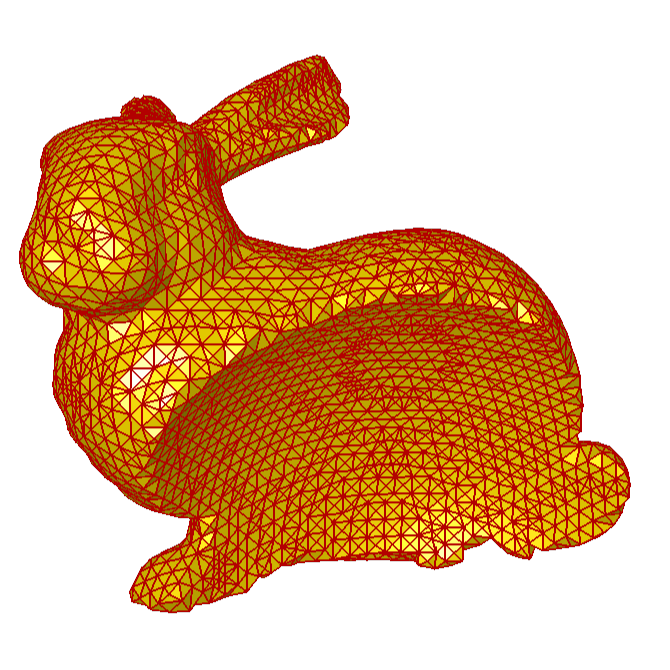
Volumes and surfaces
- Research prototype
- C++ / Qt / OpenGL / GLSL
- Volume visualization
- Geometry processing
